Research
I began by doing research to figure out how to improve upon a well established design by Netflix.
My research entailed company research, user interviews, heuristic evaluation, and I also read blogs and message boards for customer insights.
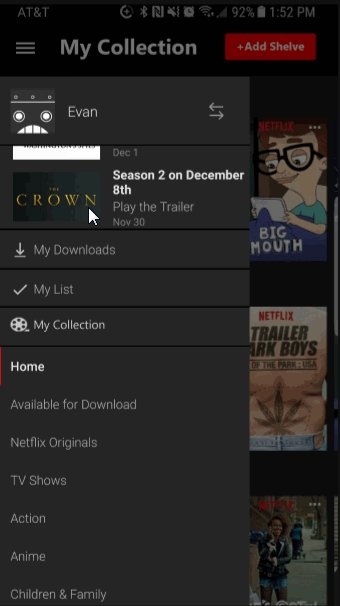
This research informed me that users wanted more control over how they organize their shows and movies. Users also voiced their frustrations over Netflix's algorithm and ever-changing home screen. For Netflix I found that data was "king" and needed to be taken into account before any design decision was made. I used this to put a "wish list" of features together.