Evaluation
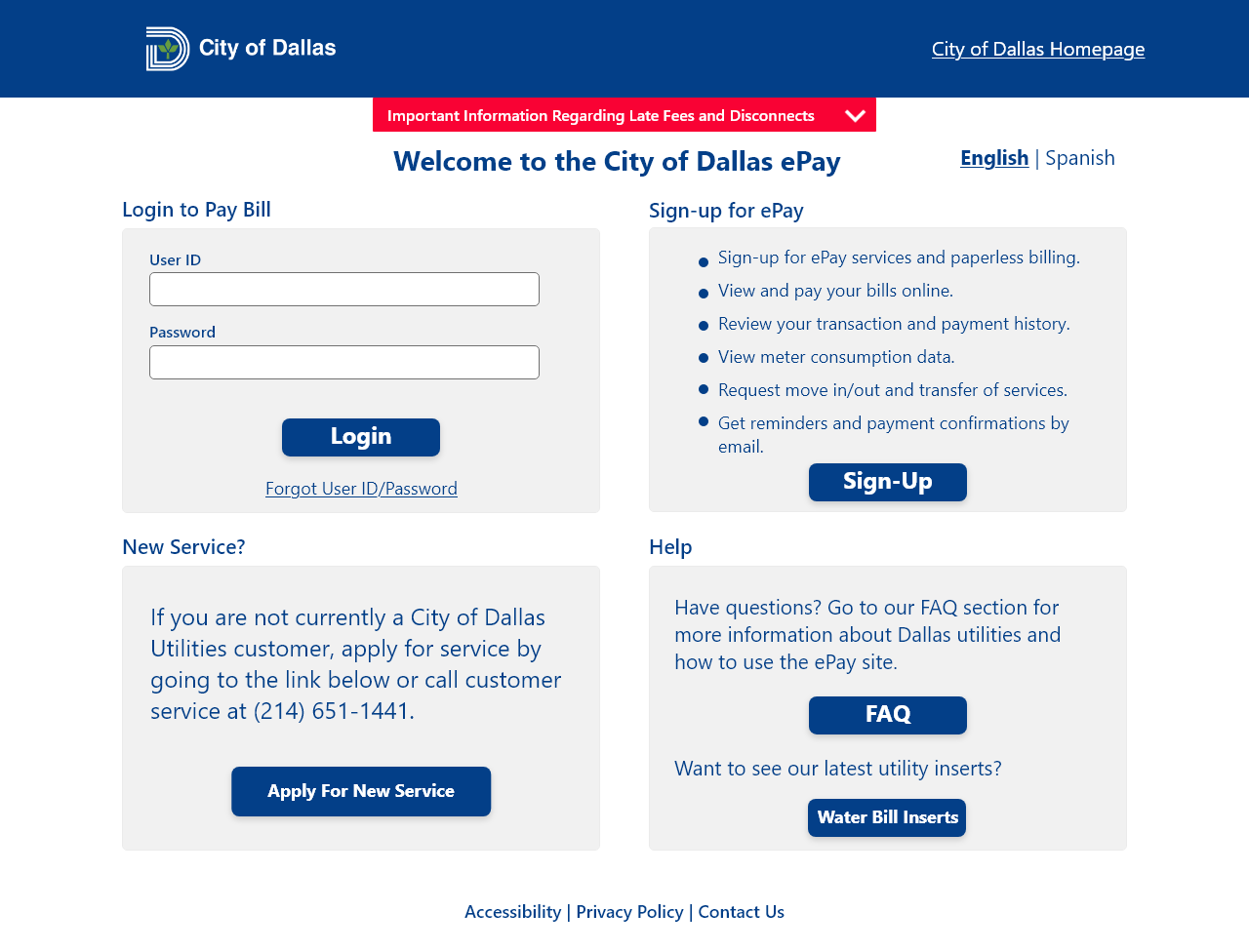
Original Site
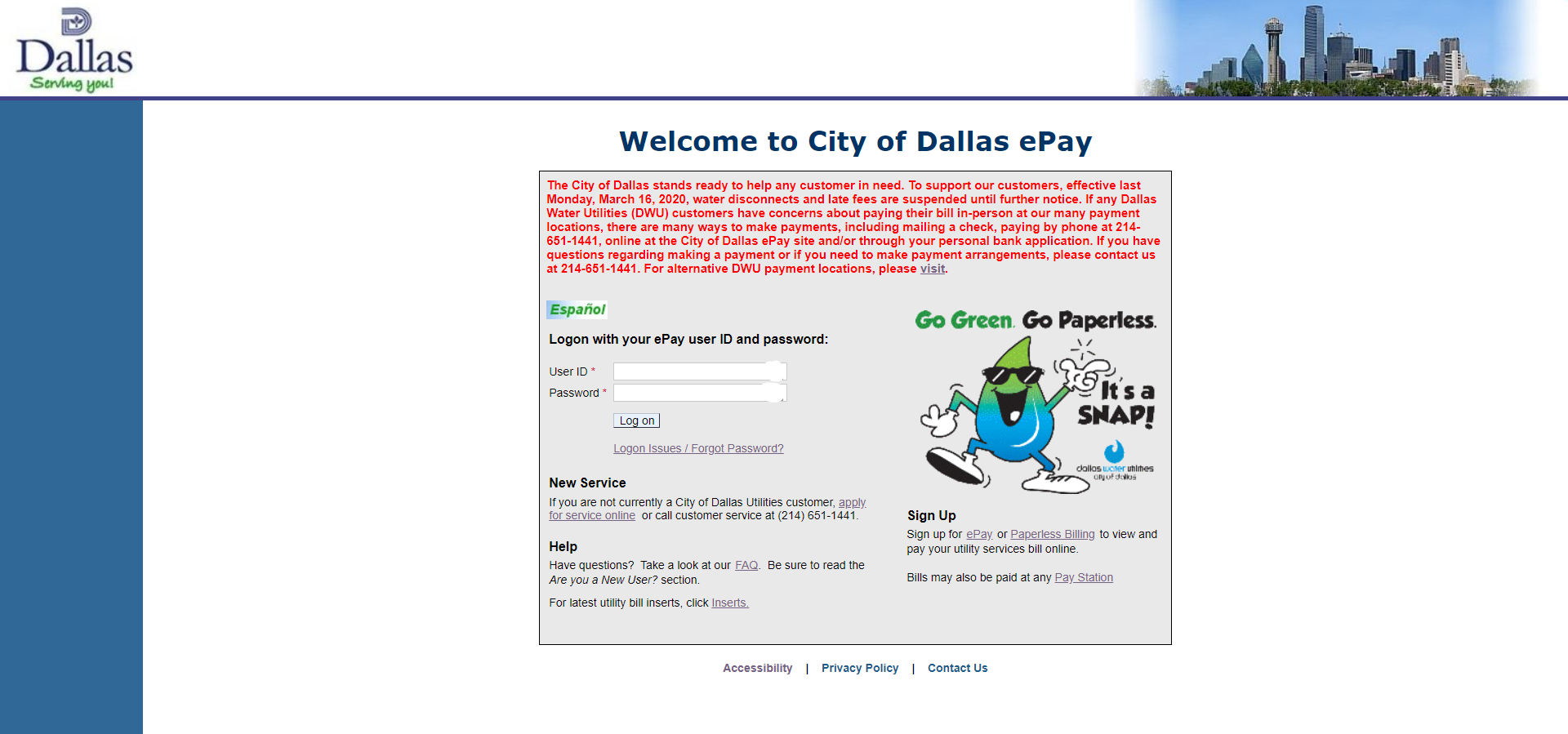
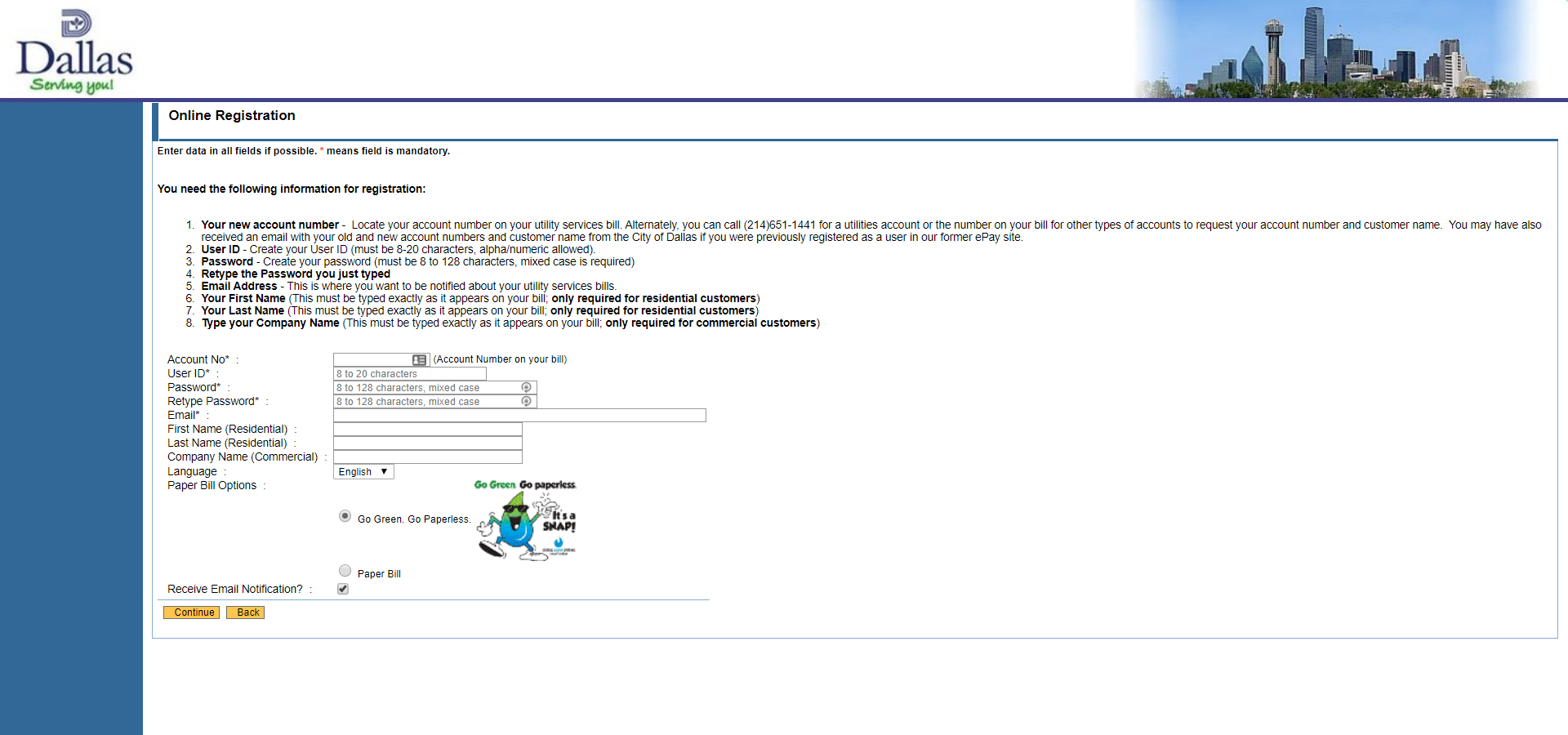
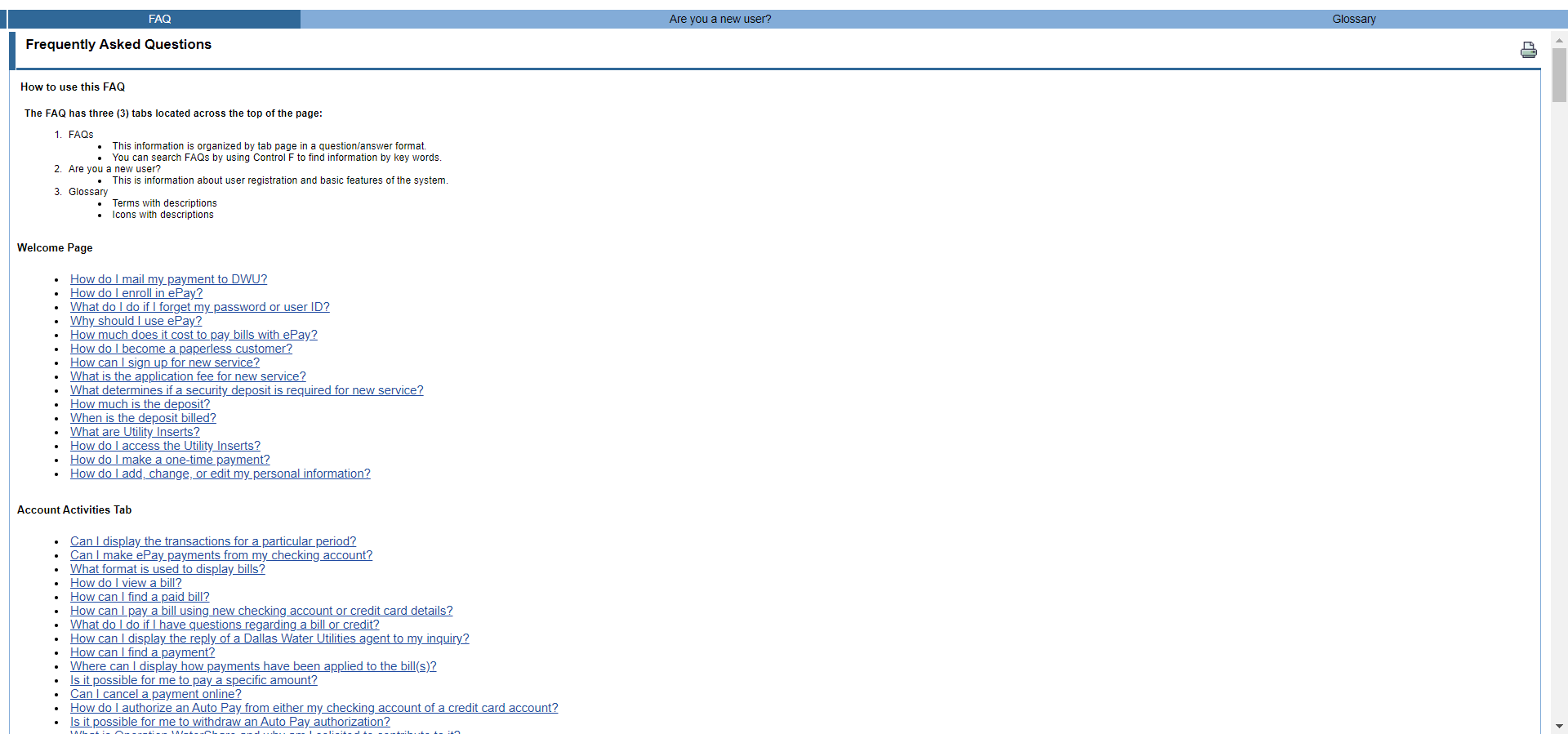
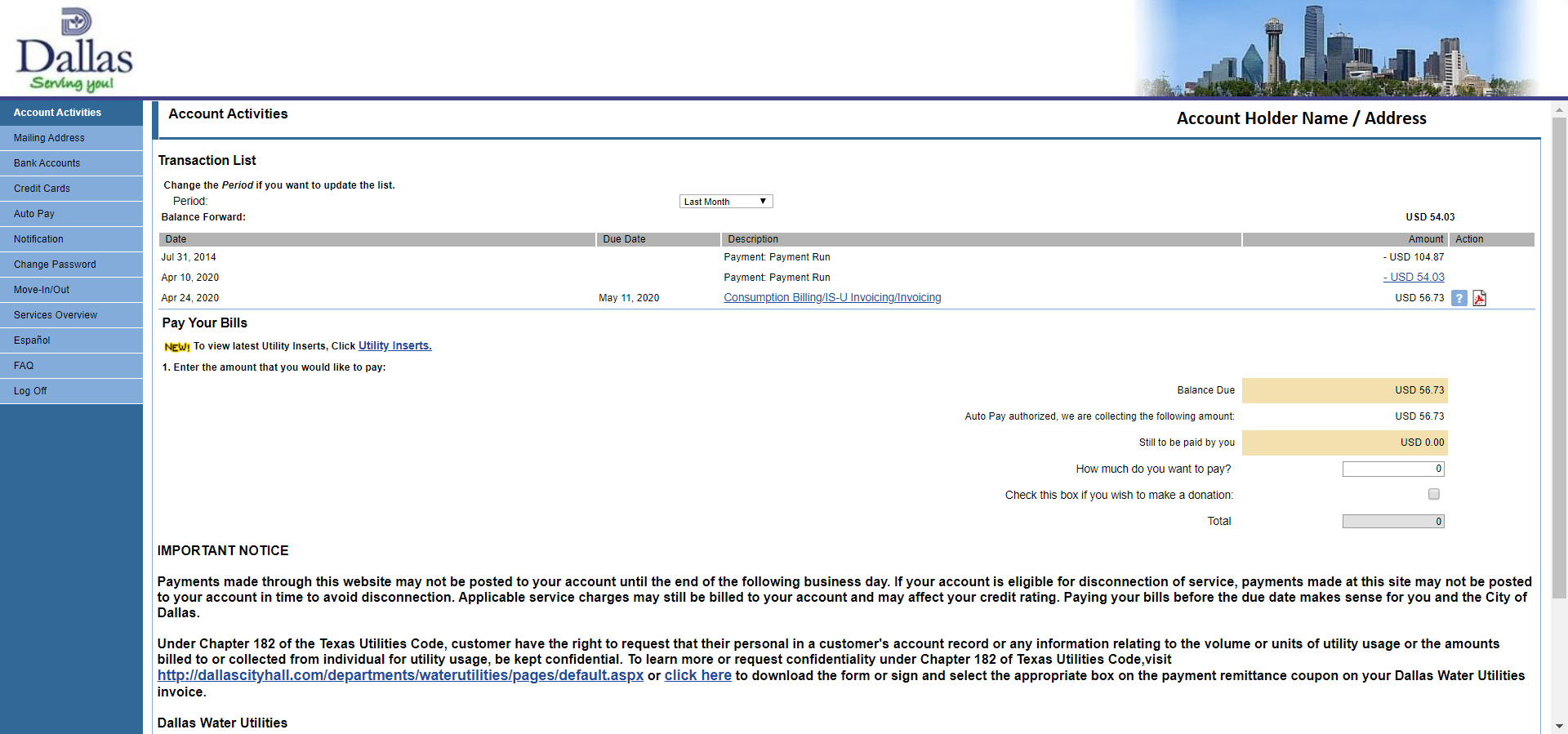
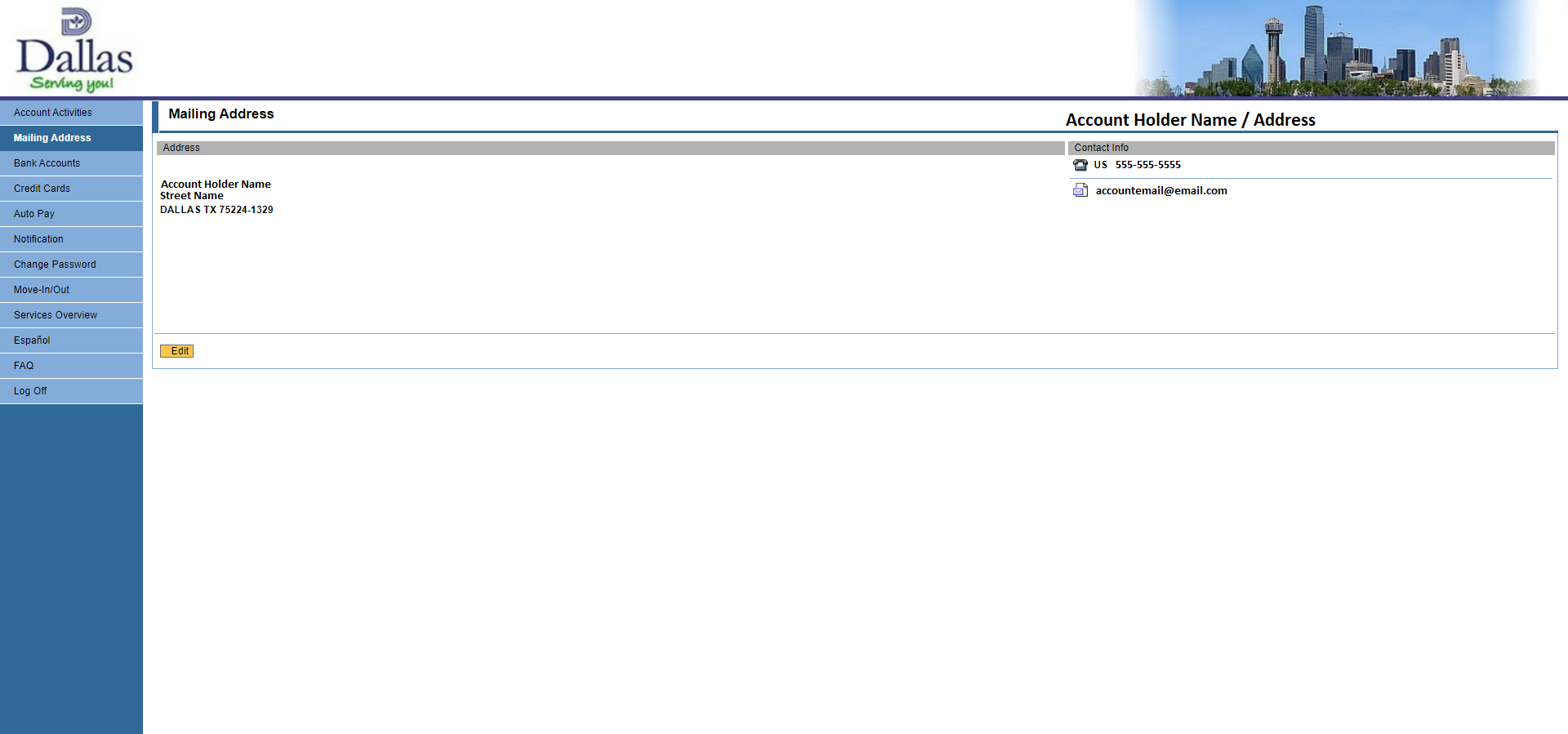
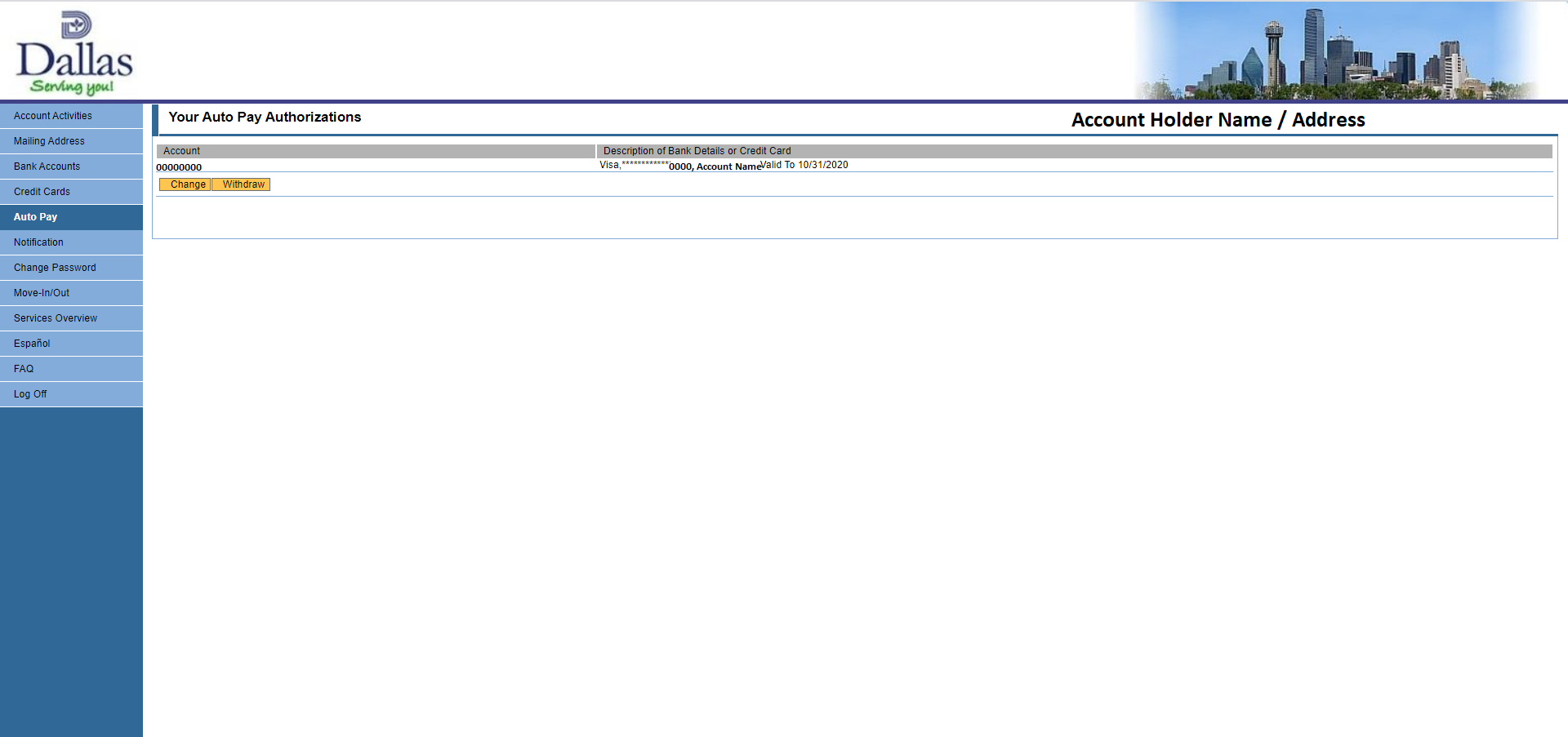
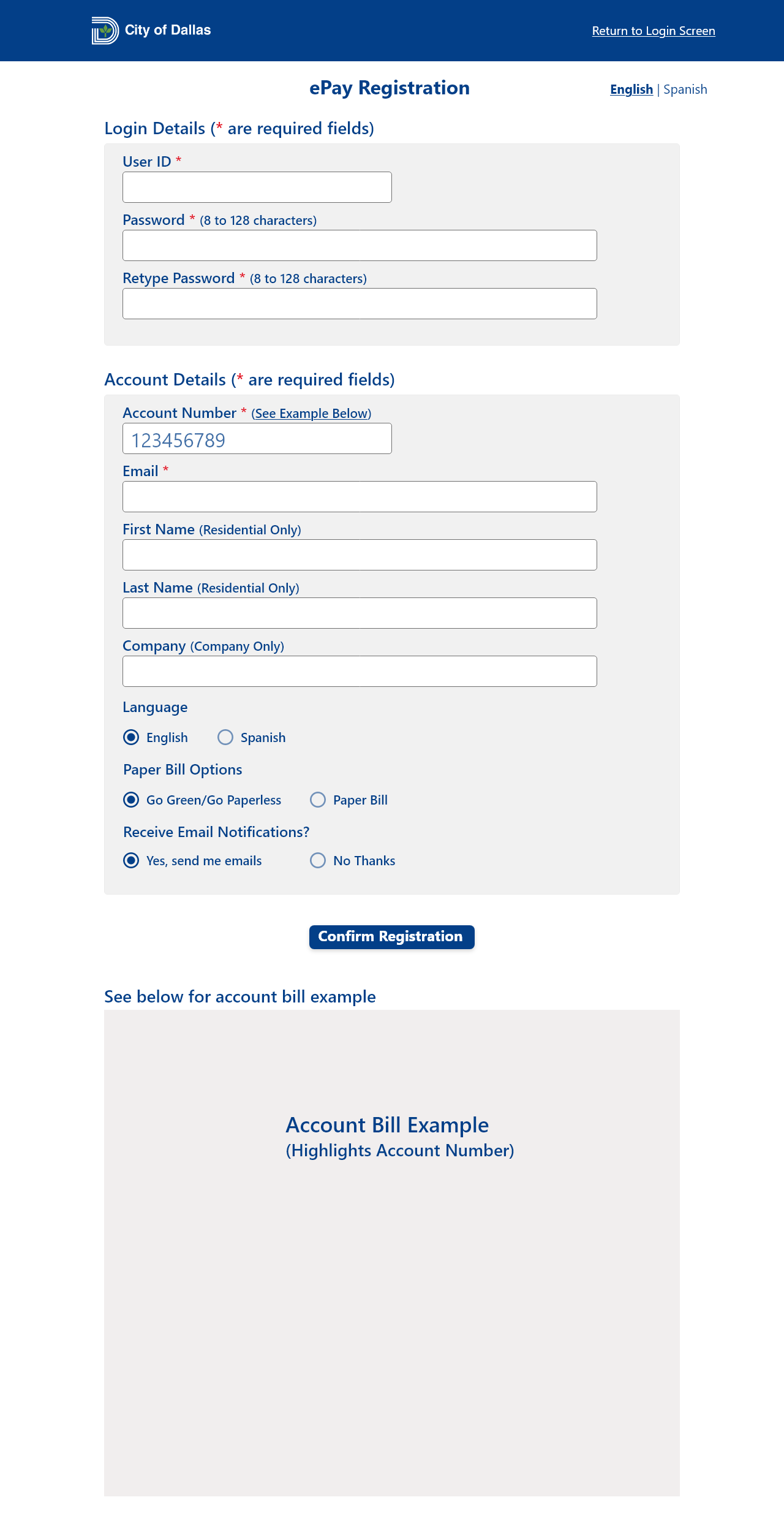
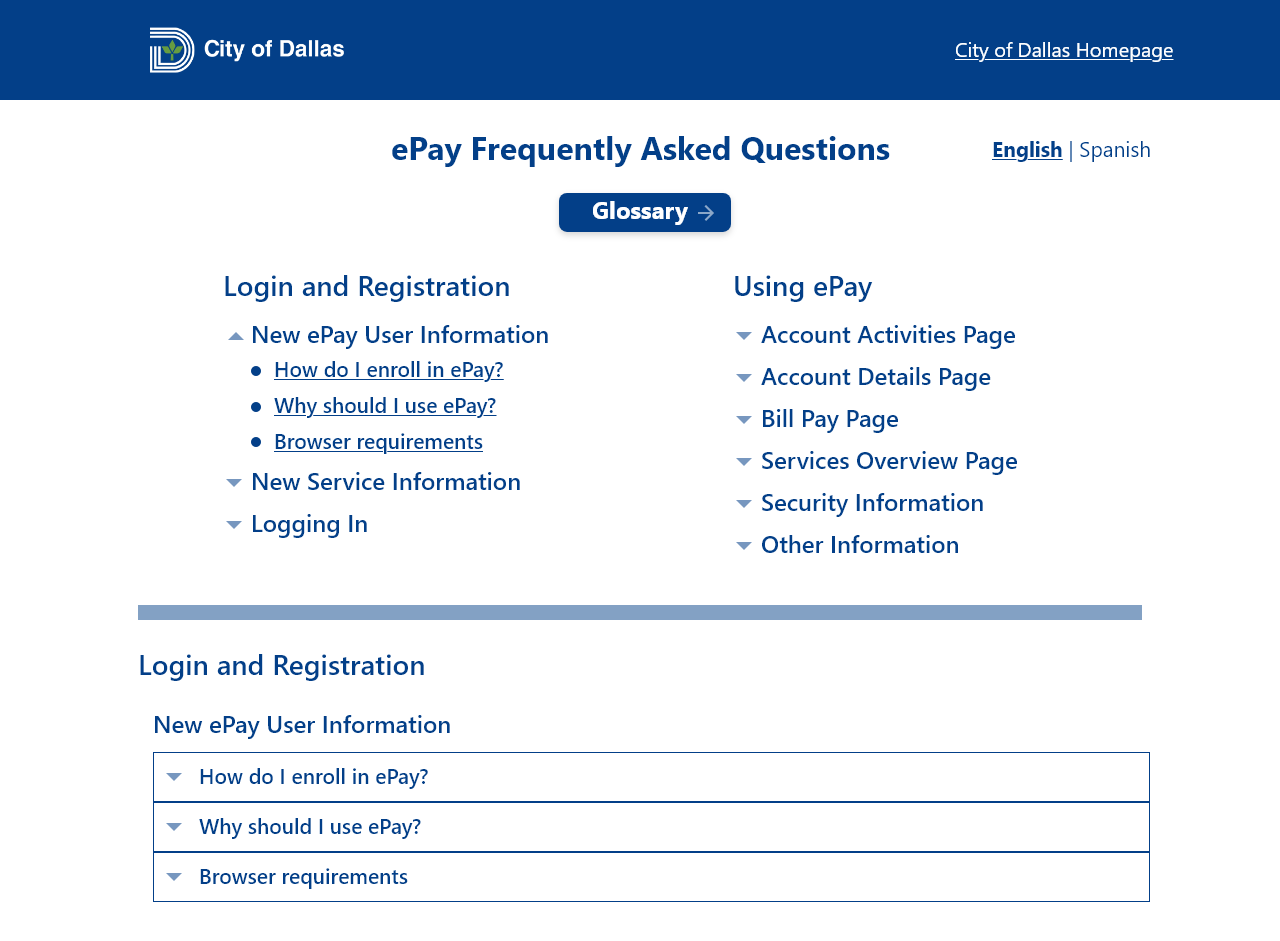
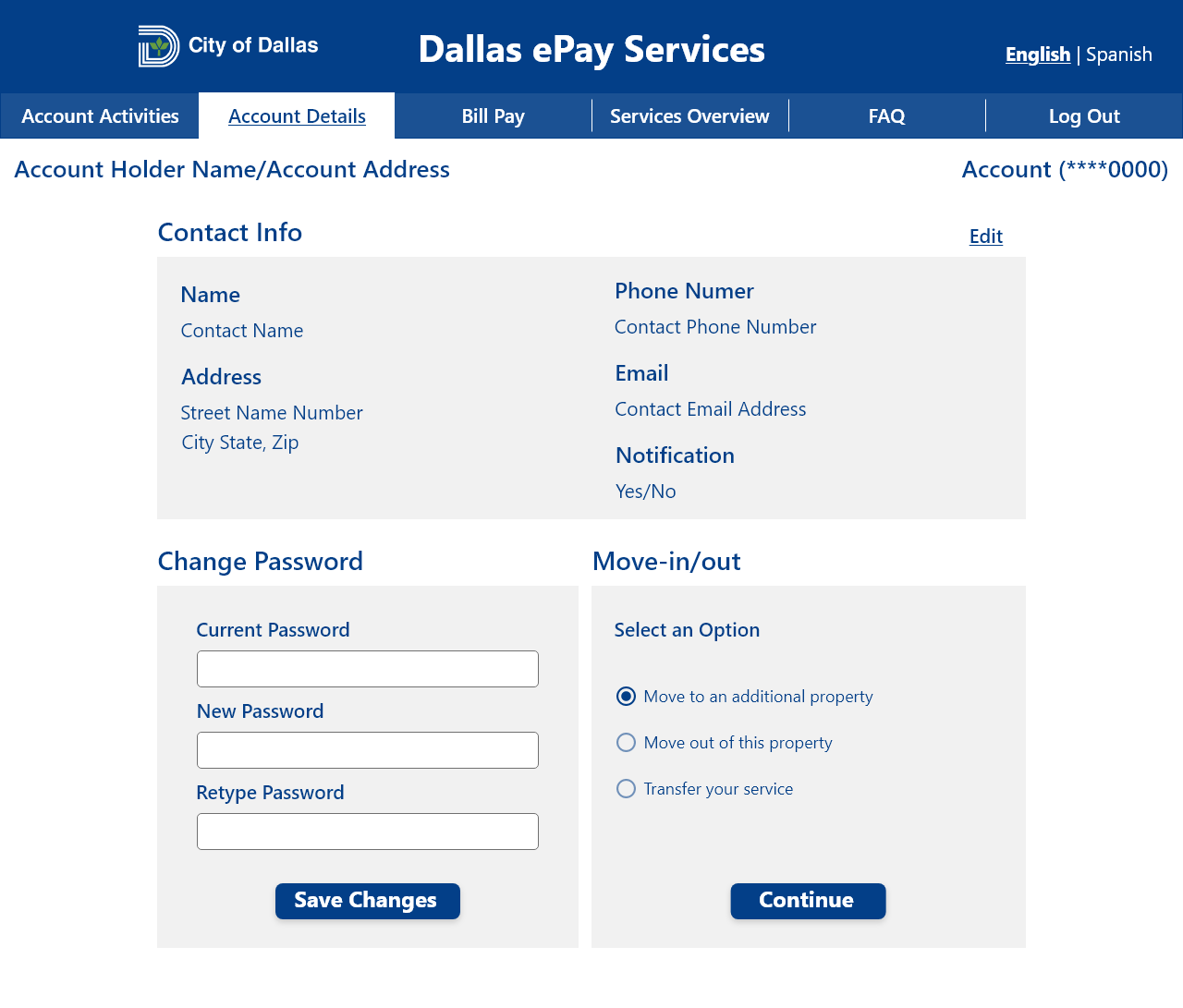
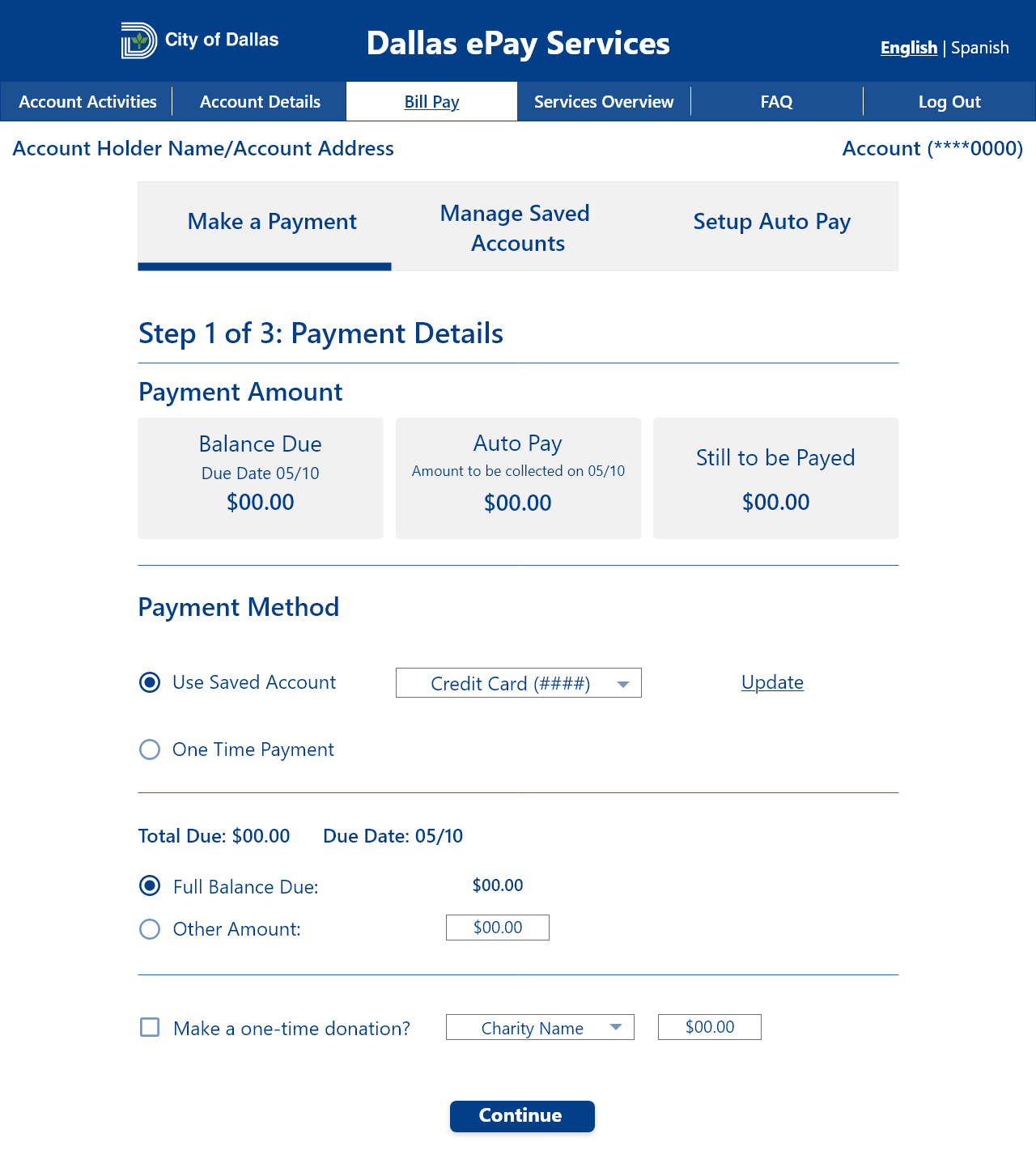
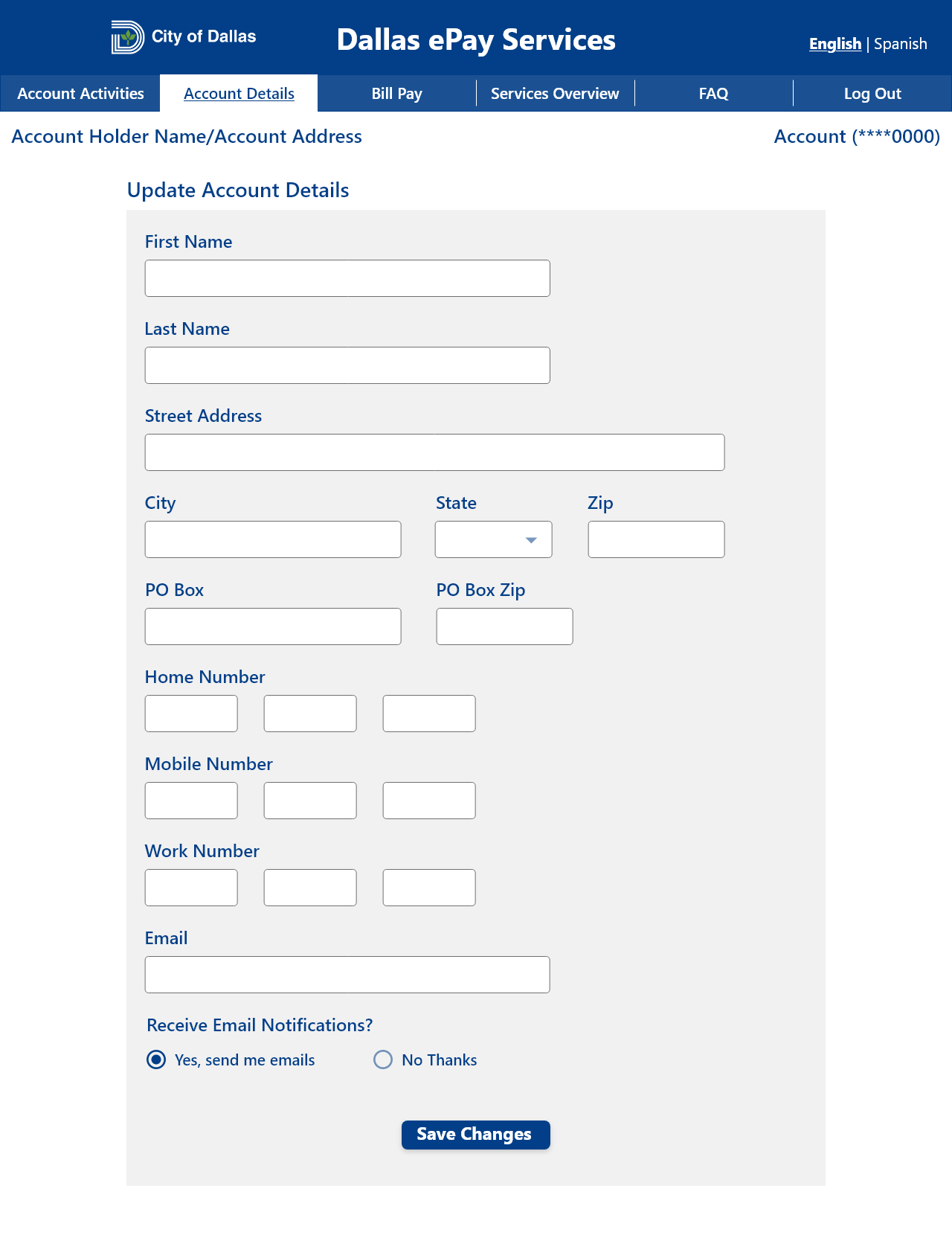
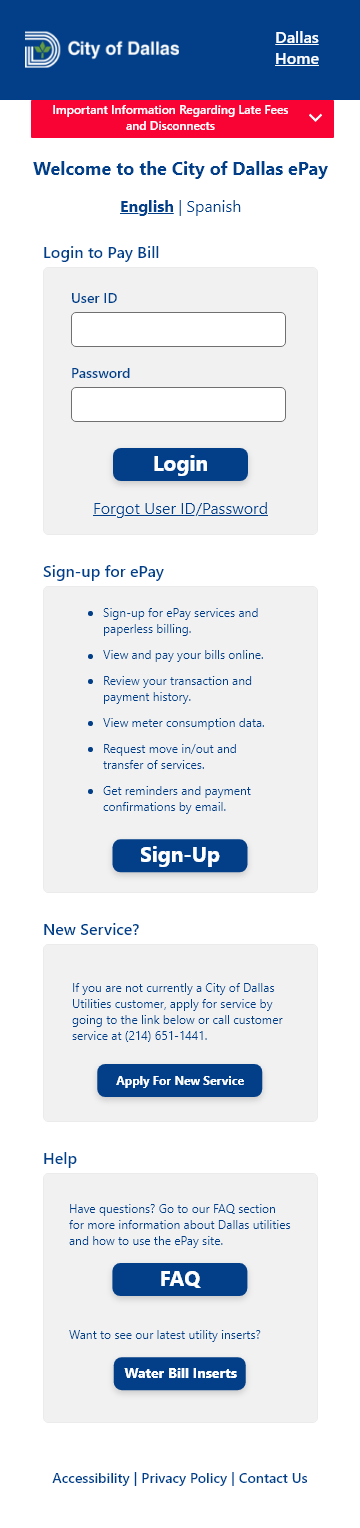
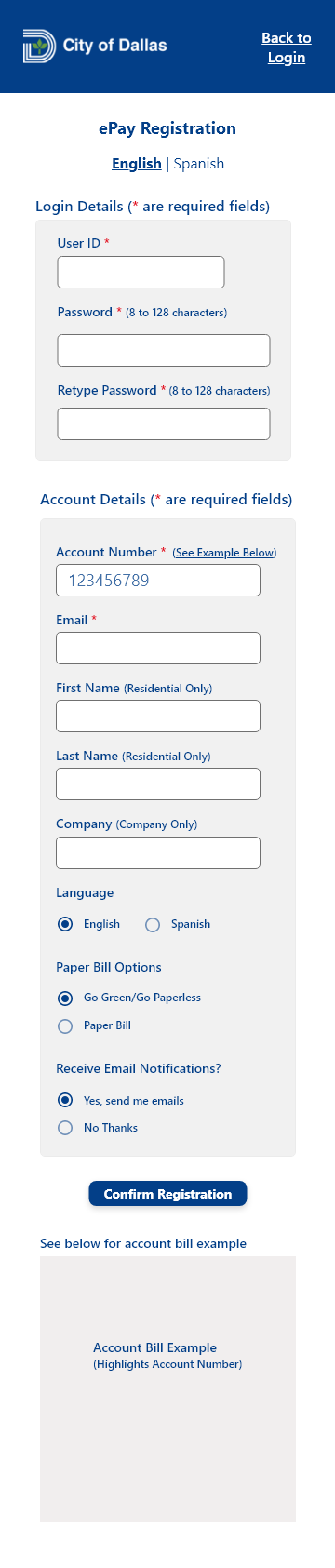
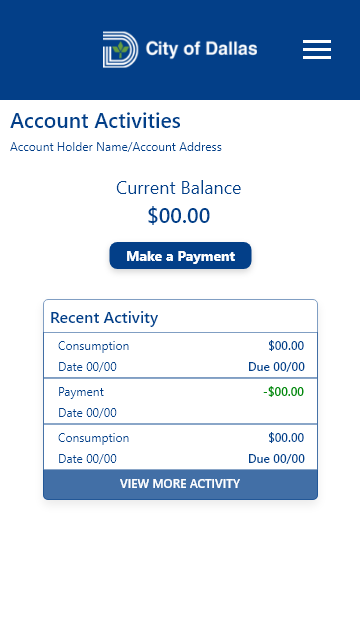
Without the ability to gather requirements or any provided documentation, I began by evaluating the ePay site completely. I concentrated on its organization, consistency, and how the site lined up with the assumed user's mental model.
Based on my evaluation I concluded that:
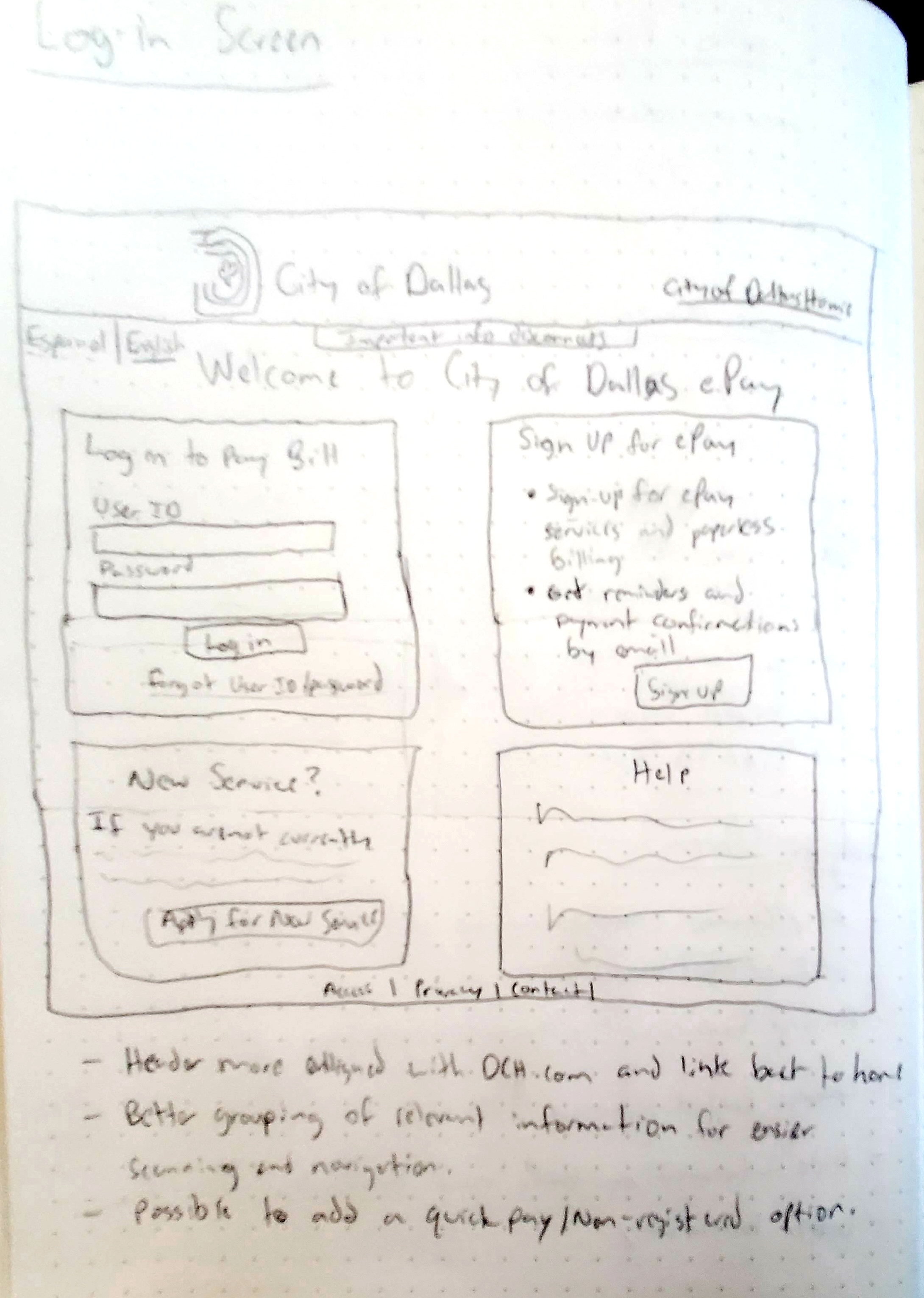
- There was no consistency with the other city's websites.
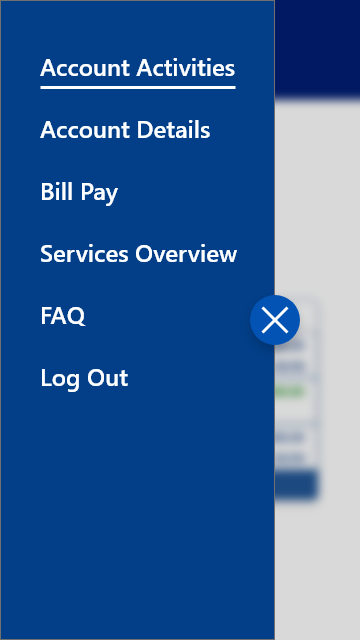
- The information architecture made it hard for users to identify relevant content in an efficient way.
- Small font and large blocks of text decreased legibility and readability.
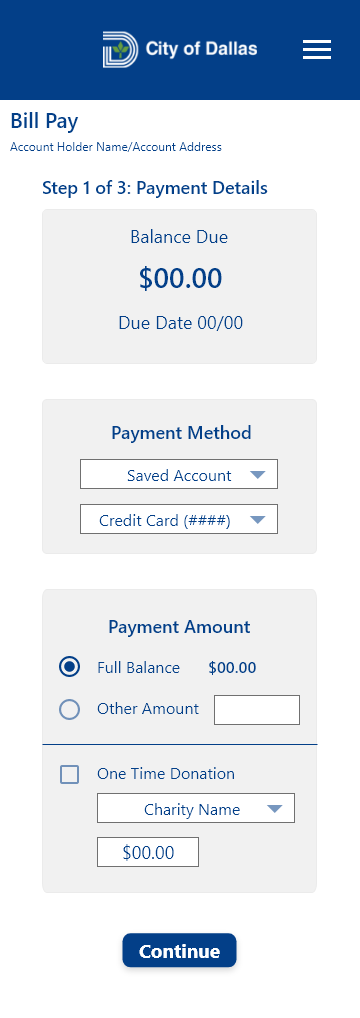
- By not having a way to pay by mobile phone, the site is ignoring how users prefer to make payments.